728x90
728x90
React Developer Tools
들어가며
- React Developer Tools 확장 프로그램에 대해 알아보자.

React Developer Tools
개념
- React 애플리케이션을 개발할 때 도움이 되는 크롬 브라우저 확장 프로그램
- 이 도구를 사용하면 React 앱의 컴포넌트 구조, 상태, 속성 등을 더 쉽게 이해하고 디버깅할 수 있다.

설치
- React Developer Tools를 설치하면 크롬 브라우저의 "개발자 도구" 섹션에서 React 탭이 추가된다.
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 993c4d003 on 12/5/2023.
chrome.google.com
사용할 수 있는 기능들
Component Tree (컴포넌트 트리)
- 앱의 컴포넌트 계층 구조를 시각적으로 볼 수 있다.
- 이를 통해 컴포넌트 간의 관계를 이해하고, 각각의 상태와 속성을 검사할 수 있다.
Props 및 State 확인
- 각 컴포넌트의 속성과 상태를 확인하고 변경사항을 살펴볼 수 있다.
컴포넌트 수정 및 디버깅
- 컴포넌트의 상태나 속성을 변경하거나 직접 수정하여 어떤 변화가 일어나는지 확인할 수 있다.
성능 프로파일링
- 앱의 렌더링 성능을 분석하여 최적화할 부분을 찾을 수 있도록 도와준다.
사용 방법
- 리액트(React)로 만들어진 사이트에 접속한다. 그러면 다음과 같이 확장 프로그램 아이콘이 주황색으로 변경된다.

- 개발자 도구(@[Ctrl]@ + @[Shift]@ + @[I]@)를 실행한다. 그리고 맨 오른쪽의 @[>>]@ 아이콘을 클릭한 후, @[Components]@ 탭 또는 @[Profiler]@ 탭을 클릭한다.

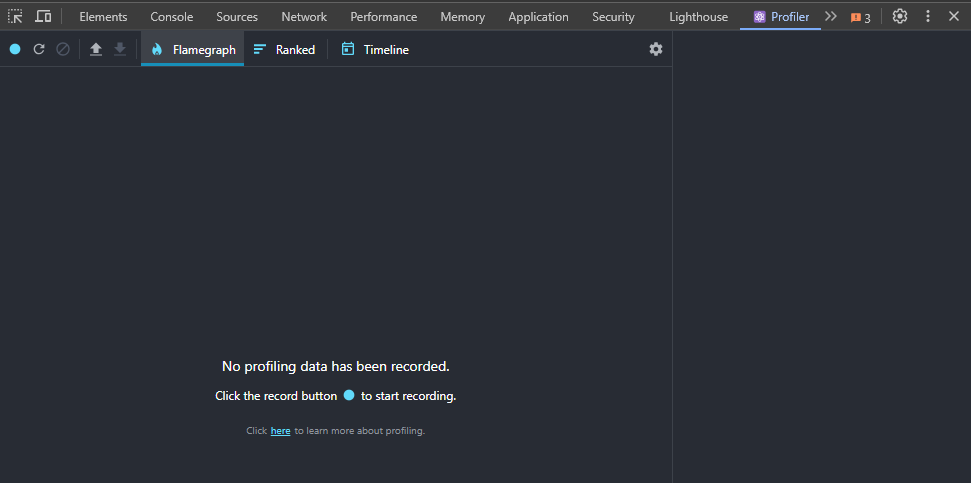
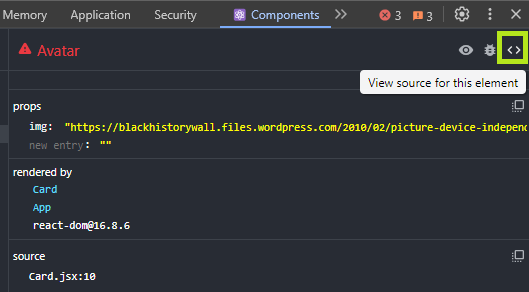
| @Components@ 탭 예시 | @Profiler@ 탭 예시 |
 |
 |
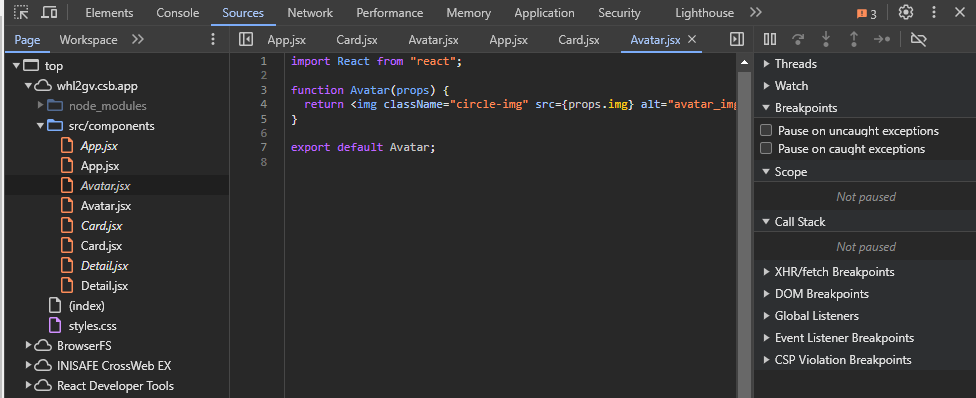
- @[Components]@ 탭에서 @[< >]@ 아이콘을 클릭하면 다음과 같이 해당 컴포넌트의 소스 코드를 확인할 수 있다.
 |
 |
728x90
728x90
'Programming > React' 카테고리의 다른 글
| [React.js] 실시간으로 특정 요소의 길이값 가져오기 (0) | 2024.03.26 |
|---|---|
| [React.js] state와 ref 비교하기 (0) | 2024.03.02 |
| [React.js] 마우스 호버 효과를 적용하기 위한 커스텀 훅 만들기 (useHover.js) (0) | 2024.02.20 |
| [React.js] Node.js 설치부터 리액트 프로젝트 테스트까지 정리 (0) | 2024.02.05 |
| [React.js] 클래스 컴포넌트(Class Components)와 함수형 컴포넌트(Functional Components) (0) | 2023.12.14 |
| [React.js] 훅(Hook) (0) | 2023.12.13 |
| [React.js] 리액트(React.js) 개발 환경 구축하기 (Windows) (0) | 2023.11.27 |
| [React.js] 리액트(React)에서 HTML 요소의 클래스를 지정할 때 class가 아닌 className을 사용하는 이유? (1) | 2023.11.26 |

