728x90
728x90
리액트(React.js) 개발 환경 구축하기 (Windows)
들어가며
- 윈도우(Windows)에서 리액트(React.js) 개발 환경을 구축해보자.
방법
① Node.js 설치하기
- Node.js 프로그램을 컴퓨터에 설치해준다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
② 비주얼 스튜디오 코드(VS Code) 설치 및 확장 프로그램 설치
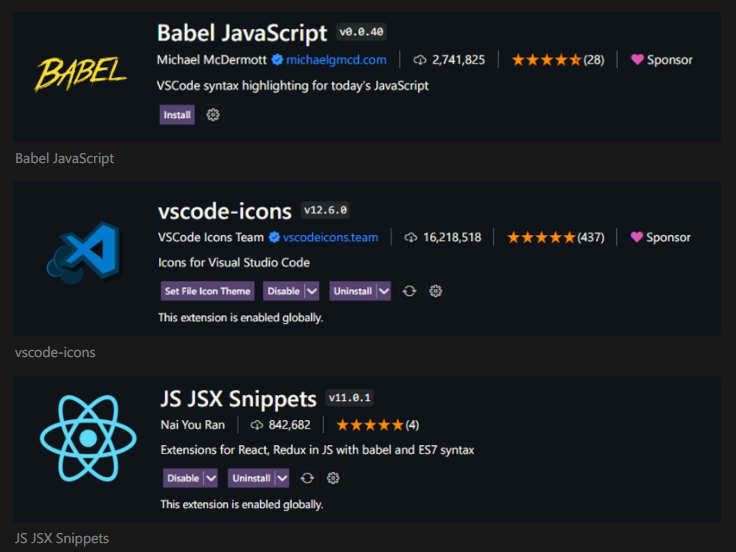
- 비주얼 스튜디오 코드(VS Code)를 설치하고, VS Code에 아래의 확장 프로그램을 설치한다.
- Babel JavaScript
- vscode-icons
- JS JSX Snippets

③ 리액트 앱 생성하기
- @my-app@ 이라는 프로젝트를 생성하려면 아래의 명령을 실행한다.
> npx create-react-app my-app
- 리액트 앱을 생성하고 실행하는 방법에 대한 자세한 내용은 아래의 사이트를 참고한다.
Create React App
Set up a modern web app by running one command.
create-react-app.dev
④ 리액트 앱 실행하기
- 아래의 명령들을 실행하여 리액트 앱을 시작한다.
> cd my-app> npm start
- @my-app@ 이라는 폴더가 생기고, 그 안에 프로젝트 실행을 위해 필요한 파일들이 생성되고, 새로운 웹 브라우저 창이 실행되며 로컬 서버 웹페이지(@localhost:3000@)가 출력된다.

⑤ 필요없는 파일 삭제하고 내용 수정하기
- @./public/index.html@과 @./src/index.js@ 파일을 제외한 해당 디렉터리 안에 있는 파일들을 모두 지워준다.

- 그리고 @./public/index.html@과 @./src/index.js@ 파일의 내용을 다음과 같이 수정해준다.
@./public/index.html@
<!DOCTYPE html>
<html lang="en">
<head>
<title>React App</title>
</head>
<body>
<div id="root"></div>
<script src="./src/index.js" type="text/jsx"></script>
</body>
</html>
@./src/index.js@
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(<h1>Hello World!</h1>, document.getElementById('root'));

728x90
728x90
'Programming > React' 카테고리의 다른 글
| [React.js] 실시간으로 특정 요소의 길이값 가져오기 (0) | 2024.03.26 |
|---|---|
| [React.js] state와 ref 비교하기 (0) | 2024.03.02 |
| [React.js] 마우스 호버 효과를 적용하기 위한 커스텀 훅 만들기 (useHover.js) (0) | 2024.02.20 |
| [React.js] Node.js 설치부터 리액트 프로젝트 테스트까지 정리 (0) | 2024.02.05 |
| [React.js] 클래스 컴포넌트(Class Components)와 함수형 컴포넌트(Functional Components) (0) | 2023.12.14 |
| [React.js] 훅(Hook) (0) | 2023.12.13 |
| [React.js] React Developer Tools (0) | 2023.12.13 |
| [React.js] 리액트(React)에서 HTML 요소의 클래스를 지정할 때 class가 아닌 className을 사용하는 이유? (1) | 2023.11.26 |

