728x90
728x90
디스트럭처링(Destructuring)
들어가며
- 자바스크립트 ES6에 추가된 디스트럭처링(Destructuring) 기능에 대해 알아보자.

디스트럭처링(Destructuring)
개념
- ECMAScript 2015(ES6)에서 도입된 기능 중 하나
- ES6에서 배열(Array)과 객체(Object)의 요소들을 해체(Destructuring)하여 변수에 할당(Assign)하는 방법으로 등장했다.
- 이전에는 요소들을 하나씩 변수에 할당하는 번거로운 작업을 해야했는데, 디스트럭처링은 이를 보다 간단하고 직관적으로 처리할 수 있게 해준다.
- 이를 통해 코드의 가독성과 유지보수성을 높일 수 있게 되었다.
 |
 |
종류 및 사용 방법
- 디스트럭처링은 변수 이름과 객체 또는 배열의 속성 이름이나 순서가 일치해야 한다.
const animals = [
{
name: "cat",
sound: "meow",
feedingRequirements: {
food: 2,
water: 3,
},
},
{ name: "dog", sound: "woof" },
];
const [cat, dog] = animals;
const { name: catName, sound: catSound, feedingRequirements } = cat; // name, sound, feedingRequirements 속성 이름, 순서 일치
① 배열 디스트럭처링(Array Destructuring)
// 배열 선언
const numbers = [1, 2, 3, 4, 5];
// 배열 디스트럭처링
const [first, second, , fourth] = numbers;
console.log(first); // 1
console.log(second); // 2
console.log(fourth); // 4
② 객체 디스트럭처링(Object Destructuring)
// 객체 선언
const person = {
name: 'John',
age: 30,
country: 'USA'
};
// 객체 디스트럭처링
const { name, age, country } = person;
console.log(name); // 'John'
console.log(age); // 30
console.log(country); // 'USA'
정리
var a, b, rest;
[a, b] = [10, 20];
console.log(a); // 10
console.log(b); // 20
[a, b, ...rest] = [10, 20, 30, 40, 50];
console.log(a); // 10
console.log(b); // 20
console.log(rest); // [30, 40, 50]
({ a, b } = { a: 10, b: 20 });
console.log(a); // 10
console.log(b); // 20
// Stage 4(finished) proposal
({ a, b, ...rest } = { a: 10, b: 20, c: 30, d: 40 });
console.log(a); // 10
console.log(b); // 20
console.log(rest); // {c: 30, d: 40}
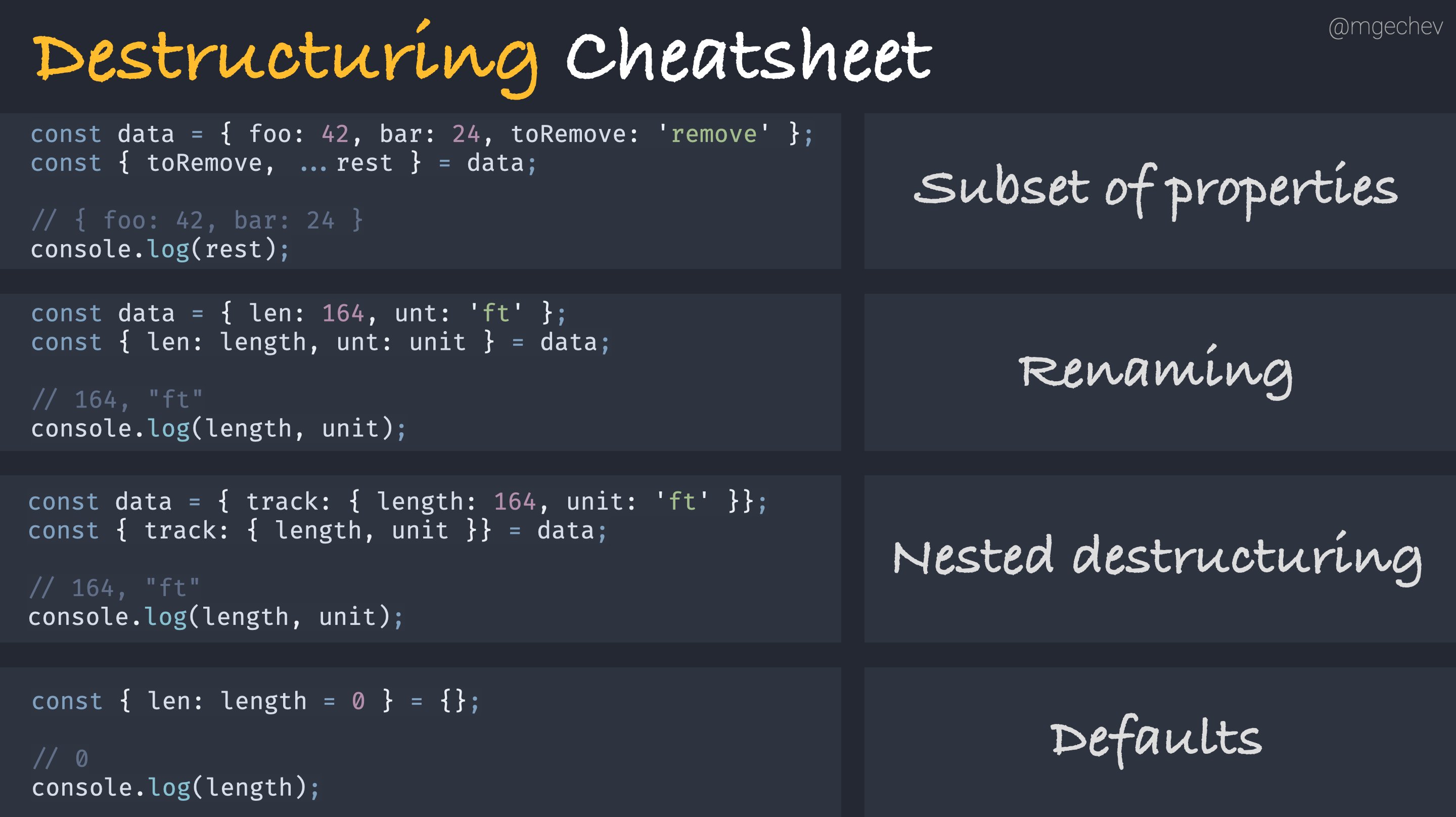
Cheat Sheet

참고 사이트
구조 분해 할당 - JavaScript | MDN
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.
developer.mozilla.org
728x90
728x90
'Programming > JavaScript' 카테고리의 다른 글
| [JavaScript] 옵셔널 체이닝 연산자(Optional Chaining Operator), null 병합 연산자(Nullish Coalescing Operator) (ES11(ECMAScript2020)) (0) | 2024.05.16 |
|---|---|
| [JavaScript] 비동기 프로그래밍(Asynchronous Programming) (0) | 2024.01.24 |
| [JavaScript] 변수 재선언과 재할당 (var, let, const) (1) | 2024.01.18 |
| [JavaScript] 스프레드 연산자(Spread Operator) (0) | 2023.12.14 |
| [JavaScript] Map / Filter / Reduce / Find / FindIndex / IndexOf / Includes (0) | 2023.12.13 |
| [JavaScript] 모듈 시스템 (import/export) (0) | 2023.11.27 |
| [JavaScript] splice 메서드, slice 메서드, split 메서드 비교 (1) | 2023.11.16 |
| [JavaScript] 화살표 함수(Arrow Function) (0) | 2023.11.16 |

