728x90
728x90
화살표 함수(Arrow Function)
들어가며
- 자바스크립트(JavaScript)의 화살표 함수(Arrow Function)에 대해 알아보자.

화살표 함수(Arrow Function)
개념
- ES6(ECMAScript 2015)에서 도입된 자바스크립트의 새로운 함수 선언 방식
- 일반 함수 선언보다 간결하고 짧은 문법을 제공하여 코드를 더 읽기 쉽고 간결하게 만들어준다.
- 화살표 함수는 간결하고 콜백 함수를 사용할 때 유용한데, 특히 반복적인 코드 작성을 줄여주는데 도움을 준다.
- 그러나 모든 상황에서 사용해야 하는 것은 아니며, 특히 메서드 함수에서는 일반 함수와의 차이점을 고려하여 사용해야 한다.
기본 문법
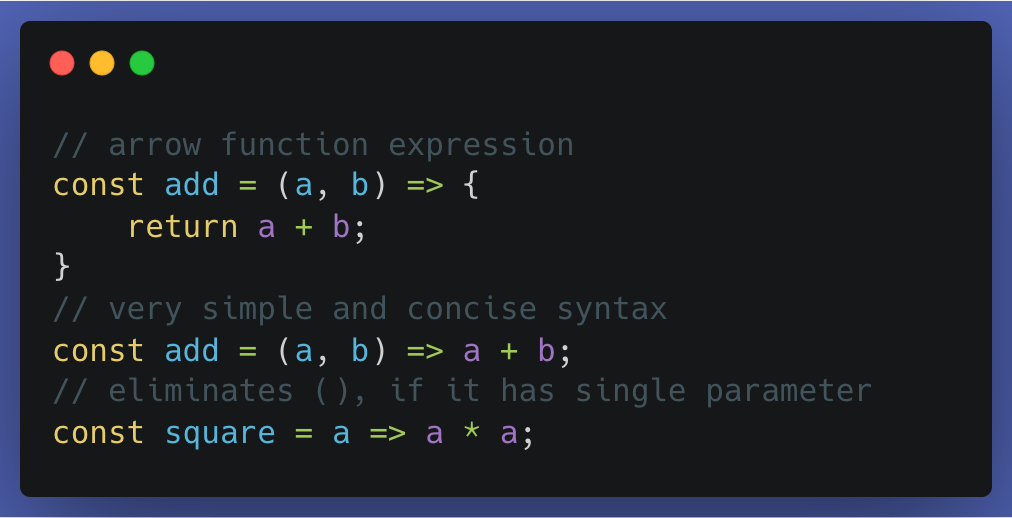
- 화살표 함수는 @const functionName = (parameters) => { function body }@ 형태로 작성된다.
const add = (a, b) => {
return a + b;
};
- 위의 코드를 화살표 함수를 사용하지 않고 일반 함수로 나타내면 다음과 같다.
function add(a, b) {
return a + b;
}
특징
① 화살표 표기법
- @=>@가 함수를 선언하는 데 사용된다.
② 단축된 문법
- 만약 함수가 단일 표현식(한 줄 표현식)을 반환한다면 중괄호(@{ }@)와 @return@ 키워드를 생략할 수 있다.
// const add = (a, b) => {
// return a + b;
// };
const add = (a, b) => a + b;
③ @this@의 바인딩
- 일반 함수와 달리, 화살표 함수는 자신의 @this@를 갖지 않고, 자신을 둘러싸는 컨텍스트의 @this@를 그대로 사용한다.
- 이것은 주변 스코프(Scope)의 @this@에 묶여 동작하므로 주로 콜백 함수나 내부 함수 등에서 유용하게 활용된다.
// const foundJoke = jokes.find(function(joke) {
// return joke.id === id;
// });
const foundJoke = jokes.find((joke) => joke.id === id); // 콜백 함수로 활용
④ 객체 반환 or 객체 생성
- 화살표 함수에서 객체를 반환(return)하고자만 할 경우 중괄호(@{}@) 1겹만 감싼다.
- 하지만, 화살표 함수를 이용하여 새로운 객체를 생성(create)하려고 할 경우, 중괄호(@{}@)를 2겹 감싼다.
// 객체 반환
number => { age: number }; // trying to return an object
// 객체 생성
number => ({ age: number }); // wrapping the object in extra parentheses
Cheat Sheet

참고 사이트
Arrow function expressions - JavaScript | MDN
An arrow function expression is a compact alternative to a traditional function expression, with some semantic differences and deliberate limitations in usage:
developer.mozilla.org
ES6 In Depth: Arrow functions – Mozilla Hacks - the Web developer blog
ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short. Arrows have been ...
hacks.mozilla.org
728x90
728x90
'Programming > JavaScript' 카테고리의 다른 글
| [JavaScript] 스프레드 연산자(Spread Operator) (0) | 2023.12.14 |
|---|---|
| [JavaScript] 디스트럭처링(Destructuring) (0) | 2023.12.14 |
| [JavaScript] Map / Filter / Reduce / Find / FindIndex / IndexOf / Includes (0) | 2023.12.13 |
| [JavaScript] 모듈 시스템 (import/export) (0) | 2023.11.27 |
| [JavaScript] splice 메서드, slice 메서드, split 메서드 비교 (1) | 2023.11.16 |
| [JavaScript] 웹 요소의 내용 가져오기 (innerText, innerHTML, textContent) (0) | 2023.07.29 |
| [JavaScript] 자바스크립트(ES6)의 다양한 for 문 : forEach 문, for ... in 문, for ... of 문 (0) | 2023.07.19 |
| [JavaScript] ==/!= 연산자와 ===/!== 연산자의 차이점 (0) | 2023.07.19 |

