728x90
728x90
비주얼 스튜디오 코드(VS Code)와 애저(Azur) 연동하기
들어가며
- 비주얼 스튜디오 코드(VS COde)와 Azure을 연동해보자.
방법
① VS Code에서 Azure Tools 확장 설치하기
- VS Code 스토어에서 @Azure Tools@를 검색하여 설치한다.

- 설치를 하면 @Azure CLI Tools@를 설치해야 한다는 경고창이 뜰 수 있다. @Azure CLI Tools@ 확장 또한 설치해준다.

② 테넌트(Tenant ID) 등록하기
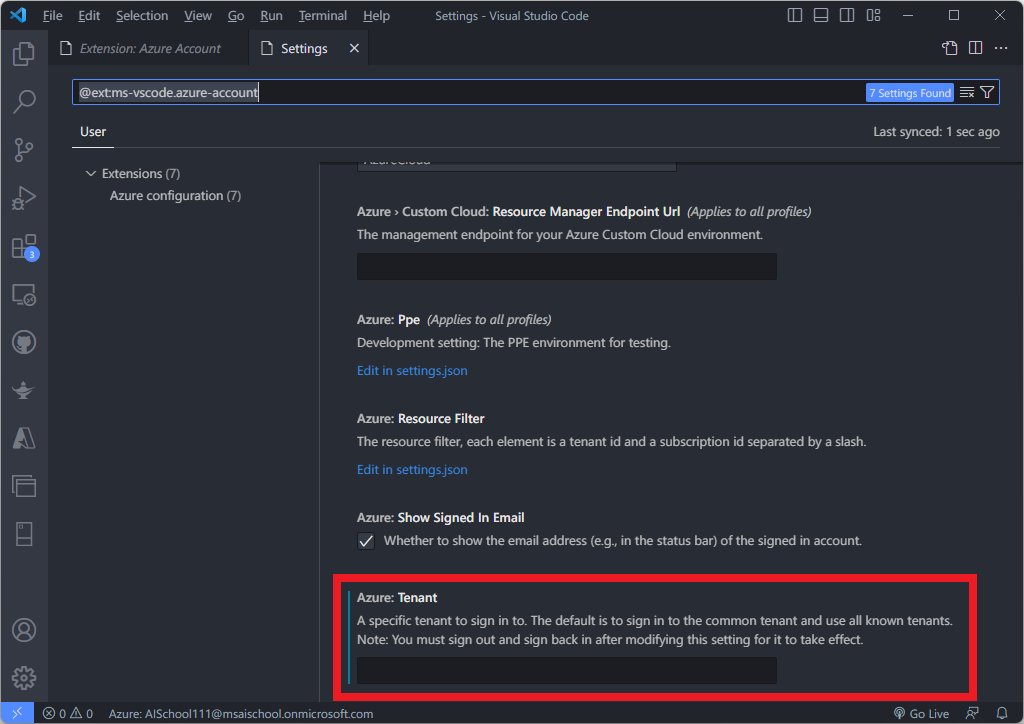
- @Azure Tools@를 설치하면 @Azure Account@ 확장 또한 자동으로 설치된다. Azure Account 확장 설치 페이지에 들어간 후, [설정 아이콘] → [Extension Settings]를 클릭한다.

- Azure 테넌트(Tenant) ID를 입력해준다.
- Azure 테넌트(Tenant) ID를 찾는 방법은 이곳을 참고한다.

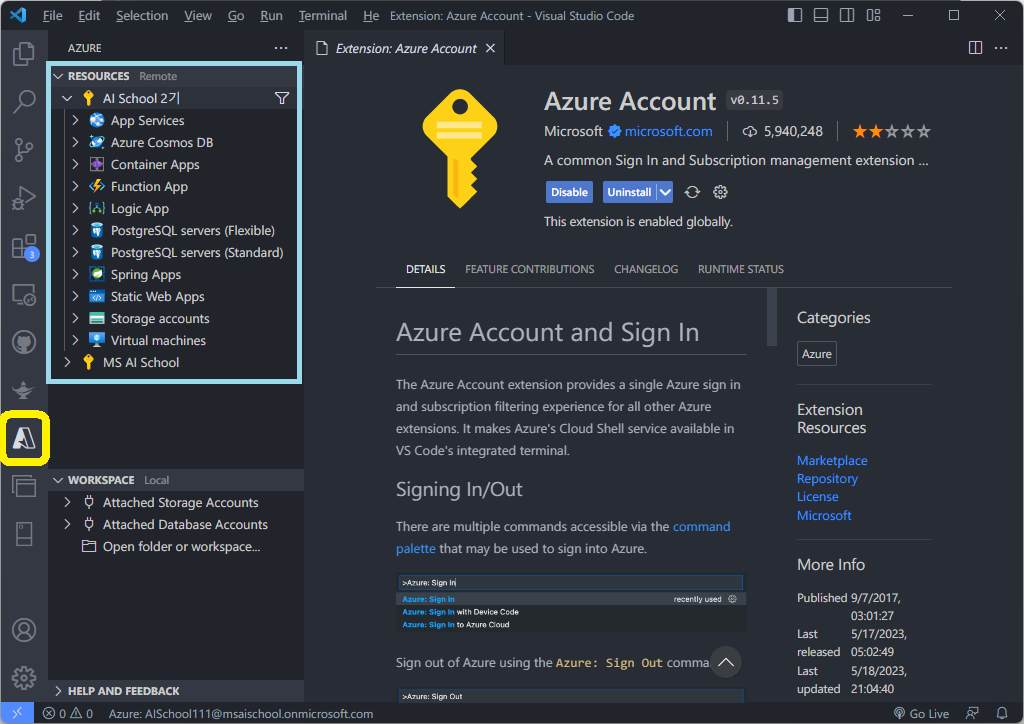
- 좌측의 Azure 아이콘을 클릭한 후, 로그인을 진행해준다. 로그인이 되면 Azure의 서비스들을 VS Code에서 바로 확인할 수 있다.

💡 Azure Account 확장 페이지에서 테넌트 ID를 추가하지 않고, @Azure Tools@를 설치한 후, 바로 좌측의 애저(Azure) 아이콘을 클릭한 후 로그인을 진행해볼 수도 있다. 하지만 로그인이 성공적으로 되지 않을 경우, 테넌트 ID를 추가적으로 등록해주도록 한다.
728x90
728x90
'Cloud > Azure' 카테고리의 다른 글
| [Azure] WebApp 생성 및 Flask 배포하기 (0) | 2023.05.23 |
|---|---|
| [Azure] 워드프레스(WordPress) 사이트 만들기 (4) | 2023.05.21 |
| [Azure] 가상 네트워크(Virtual Network) 생성 후, 네트워크 보안 그룹(NSG)을 통한 네트워크 트래픽 필터링 (NIC 연결) (1) | 2023.05.19 |
| [Azure] 가상 네트워크(Virtual Network) 배포 및 실습 (1) | 2023.05.19 |
| [Azure] 애저(Azure) 테넌트(Tenant) ID 찾는 방법 (0) | 2023.05.18 |
| [Azure] 스토리지 계정(Storage Account) Blob Service/File Service/Queue Service 연동 및 실습 (0) | 2023.05.15 |
| [Azure] Microsoft Azure 공부 내용 정리 📝 (0) | 2023.05.09 |
| [Azure] 윈도우(Windows) VM 배포/연결 (0) | 2023.05.09 |

