728x90
728x90
Clerk
들어가며
- Next.js 애플리케이션에서 인증(Authentication) 및 사용자 관리 기능을 쉽게 도와주는 Clerk 서비스에 대해 정리해본다.
- 이 서비스를 이용하면, 소셜 로그인 등 인증을 위한 기능들을 직접 코드로 구현하여 만들어주지 않아도 된다.

Clerk
개념
- Next.js 애플리케이션에서 인증(Authentication) 및 사용자 관리 기능을 쉽게 구현할 수 있도록 돕는 서비스
- 소셜 로그인, 멀티팩터 인증(MFA), 세션 관리 등을 기본 제공한다.
- Next.js의 서버리스 환경과도 잘 맞기 때문에 API 라우트와 미들웨어에서 유용하게 사용된다.
- Clerk을 이용하면 쉽게 소셜 로그인(Google, Facebook, GitHub 등) 기능을 구현할 수 있다.

회원가입 및 프로젝트 생성
Clerk | Authentication and User Management
The easiest way to add authentication and user management to your application. Purpose-built for React, Next.js, Remix, and “The Modern Web”.
clerk.com
설치
$ npm install @clerk/nextjs # yarn add @clerk/nextjs
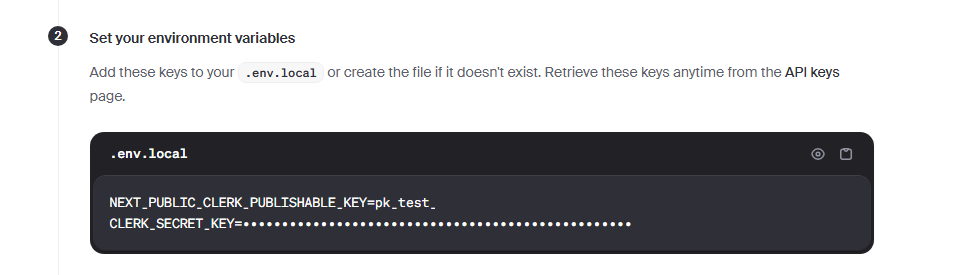
환경 설정 파일 추가하기
- Clerk 사이트에 접속 후, 회원가입을 한 후 프로젝트를 생성하면 환경 설정 파일 코드를 얻을 수 있다.

- 이 코드를 복사해서 프로젝트 최상단 경로에 @.env.local@ 파일을 생성 후, 넣어준다.
/.env.local
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=pk_test_********
CLERK_SECRET_KEY=sk_test_***********
Next.js에서 @NEXT_PUBLIC_@로 시작하는 환경변수명은 브라우저에 노출된다. (서버 사이드와 클라이언트 사이드 모두에서 사용될 수 있다.)
ClerkProvider로 감싸기
/app/layout.tsx
import { ClerkProvider } from "@clerk/nextjs";
export default function MyApp({ Component, pageProps }) {
return (
<ClerkProvider {...pageProps}>
<Component {...pageProps} />
</ClerkProvider>
);
}
미들웨어 설정하기
/middleware.ts
import { clerkMiddleware, createRouteMatcher } from '@clerk/nextjs/server';
const isPublicRoute = createRouteMatcher(['/', '/products(.*)', '/about']);
export default clerkMiddleware(async (auth, req) => {
if (!isPublicRoute(req)) {
await auth.protect();
}
});
export const config = {
matcher: ['/((?!.*\\\\..*|_next).*)', '/', '/(api|trpc)(.*)'],
};
⇒ @/@, @/products@, @/about@ 경로를 공개 라우트를 설정하고, 그 외의 경로로 진입 시, 인증이 필요하도록 설정한다. (지정 경로와 다른 경로로 진입 시, 다음과 같이 인증 페이지가 표시된다.)

참고 사이트
Welcome to Clerk Docs
Add complete user management to your application in minutes.
clerk.com
728x90
728x90
'Programming > React' 카테고리의 다른 글
| [React.js] Recharts 라이브러리 (1) | 2024.11.06 |
|---|---|
| [React.ts] PropsWithChildren (0) | 2024.11.05 |
| [React.js] const Component vs. function Component (2) | 2024.11.04 |
| [React.js] React Share 라이브러리 (0) | 2024.11.01 |
| [React.js] use-debounce 패키지 (1) | 2024.10.27 |
| [React.js] antd 컴포넌트 라이브러리 (1) | 2024.10.23 |
| [React.js] 일반 CSS와 CSS Module 비교 (0) | 2024.10.16 |
| [React.js] caseReducers 속성 (Redux Toolkit) (0) | 2024.10.03 |
