728x90
728x90
index.js로 컴포넌트(Component), 페이지(Page) 관리하기
들어가며
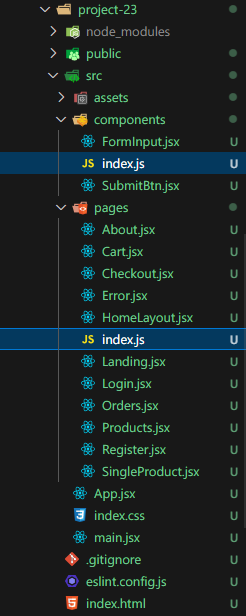
- 다음과 같이 @src@ 폴더 내부에 있는 @components@, @pages@ 폴더 안에 @index.js@ 파일을 생성하여 여러 컴포넌트와 페이지들을 하나의 파일에서 관리할 수 있다.
- 이와 관련된 내용을 정리해본다.


index.js
개념
- 리액트(React.js) 프로젝트에서 @pages@나 @components@ 폴더 안에 위치한 @index.js@ 파일은 해당 폴더 내의 여러 컴포넌트들을 한 곳에서 쉽게 불러올 수 있도록 다시 @export@ 해주는 역할을 한다.
- @index.js@ 파일 안의 내용은 다음과 같이 구성할 수 있다.
사용 방법
- @pages@ 또는 @components@ 폴더에 @index.js@ 파일을 생성한 후, 다음과 같이 해당 폴더 안에 들어 있는 컴포넌트 파일들을 @import@ 해준다.
./src/components/index.js
- 아래의 코드는 2개의 컴포넌트를 현재 폴더(@components@)의 @index.js@ 파일을 통해 다시 @export@ 하고 있다.
export { default as FormInput } from './FormInput';
export { default as SubmitBtn } from './SubmitBtn';
⇒ 기본(@default@)으로 내보내진 컴포넌트를 가져와서 @FormInput@/@SubmitBtn@이라는 이름으로 다시 @export@ 한다.
장점
- 여러 컴포넌트를 따로따로 @import@ 하는 대신, @index.js@ 파일을 통해 한 번에 @import@ 할 수 있다.
./src/App.jsx
- @index.js@ 파일을 사용하지 않을 경우
import FormInput from './components/FormInput';
import SubmitBtn from './components/SubmitBtn';
- @index.js@ 파일을 사용할 경우
import { FormInput, SubmitBtn } from './components';
- @import@ 경로가 간단해져 코드 가독성이 향상된다.
- 프로젝트 구조가 변경되더라도 @index.js@ 파일만 수정하면 되므로 유지 보수가 편리해진다.
- 폴더 내의 모든 컴포넌트를 한 곳에서 관리할 수 있어, 새로운 컴포넌트를 추가하거나 기존 컴포넌트를 제거할 때 편리하다.
참고 사이트
How do index.js files work in React component directories?
I just started a new React project and decided to use this pattern, which basically groups files according to their respective component: ├── actions │ ├── LaneActions.js │ └── NoteActions.js ...
stackoverflow.com
728x90
728x90
'Programming > React' 카테고리의 다른 글
| [React.js] antd 컴포넌트 라이브러리 (1) | 2024.10.23 |
|---|---|
| [React.js] 일반 CSS와 CSS Module 비교 (0) | 2024.10.16 |
| [React.js] caseReducers 속성 (Redux Toolkit) (0) | 2024.10.03 |
| [React.js] URL의 파리미터(Parameter) 값 가져오기 (1) | 2024.10.02 |
| [React.js] Thunk API (Redux Toolkit) (1) | 2024.09.28 |
| [React.js] 리액트 라우터(React Router) (0) | 2024.09.26 |
| [React.js] 라우팅 관련 기능들 정리 (React Router) : useNavigate, useNavigation, redirect, useLocation, useParams, useHistory, Navigate (1) | 2024.09.26 |
| [React.js] 폼 데이터 처리하기 (React, React Router) (1) | 2024.09.26 |

