728x90
728x90
React Query Devtools
들어가며
- 리액트 쿼리(React Query/Tanstack Query)의 개발자 도구(Devtools)를 설치 및 적용하는 방법을 정리해본다.

React Query Devtools
개념
- 상태 관리와 서버 데이터 동기화를 디버깅하기 위한 개발 도구
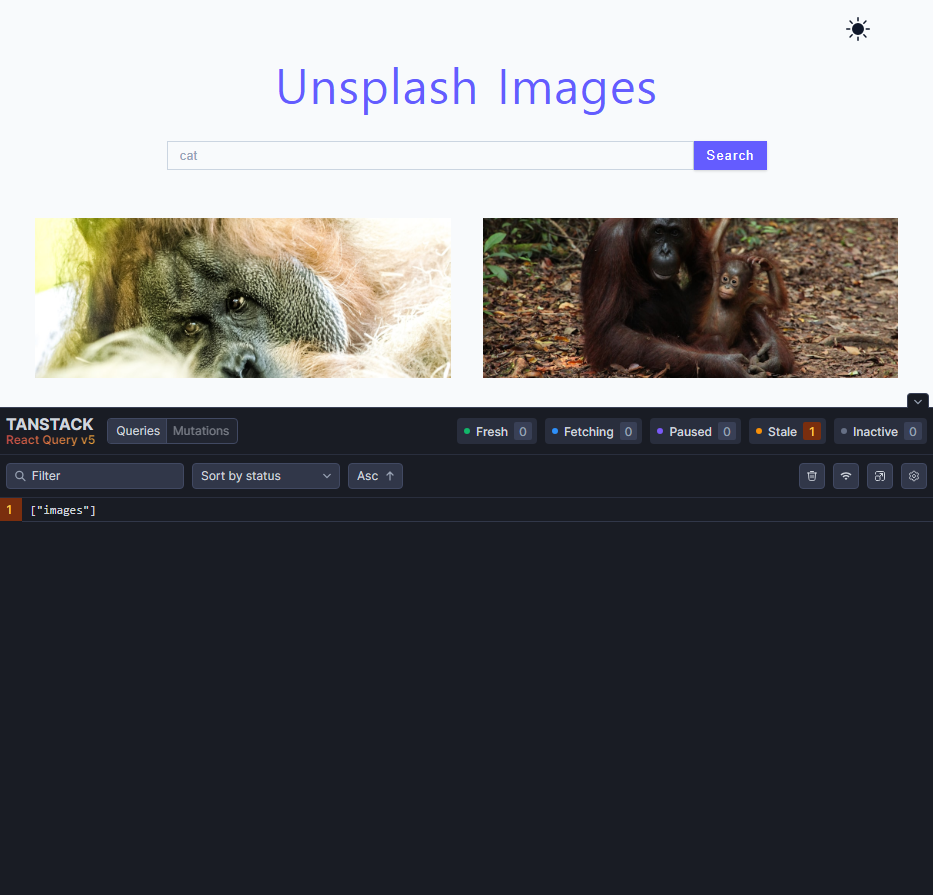
- React Query가 관리하는 쿼리(Query)와 뮤테이션(Mutation) 상태를 시각적으로 확인할 수 있는 인터페이스를 제공한다.
- 개발자가 쉽게 데이터 흐름을 추적하고, 문제를 파악하거나 성능을 최적화하는 데 도움을 준다.
주요 기능
쿼리 상태 확인
- 현재 실행 중인 모든 쿼리의 상태(예: @loading@, @success@, @error@ 등)를 실시간으로 확인할 수 있다.
- 또한 쿼리 결과 데이터, 쿼리 키, 마지막으로 업데이트된 시간 등을 볼 수 있다.
뮤테이션 상태 확인
- 현재 진행 중인 뮤테이션이나 이전에 발생한 뮤테이션에 대한 상태를 추적할 수 있다.
리프레시
- 특정 쿼리를 수동으로 다시 가져오거나 강제로 다시 요청하는 기능을 제공한다.
- 이 작업을 통해 쿼리 캐시가 어떻게 동작하는지 실시간으로 확인할 수 있다.
디버깅
- 실패한 쿼리나 뮤테이션에 대한 자세한 정보를 확인하고, 에러 메시지나 스택 트레이스를 통해 문제를 쉽게 추적할 수 있다.
캐시 관리
- 쿼리의 캐시 데이터와 TTL(Time to Live) 설정을 볼 수 있다.
- 캐시 만료 시간 등을 시각적으로 확인할 수 있다.
패키지 설치하기
$ npm install @tanstack/react-query-devtools # yarn add @tanstack/react-query-devtools
페이지에 적용하기
- @src@ 폴더의 @App.jsx@에 다음과 같이 React Query와 React Query Devtools를 추가해준다.
- React Query Devtools는 맨 하단에 위치시켜준다.
- @initialIsOpen={true}@로 속성을 줄 경우, 페이지에 바로 보여지게 설정할 수 있다.
- @initialIsOpen@ 옵션은 Devtools가 기본적으로 열려 있을지 여부를 설정하는 속성이다.
- @initialIsOpen={true}@로 속성을 줄 경우, 페이지에 바로 보여지게 설정할 수 있다.
/src/App.jsx
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
import { ReactQueryDevtools } from '@tanstack/react-query-devtools';
const queryClient = new QueryClient();
function App() {
return (
<QueryClientProvider client={queryClient}>
<MyComponent />
<ReactQueryDevtools initialIsOpen={false} />
</QueryClientProvider>
);
}
 |
 |
참고 사이트
TanStack | High Quality Open-Source Software for Web Developers
Headless, type-safe, powerful utilities for complex workflows like Data Management, Data Visualization, Charts, Tables, and UI Components.
tanstack.com
728x90
728x90
'Programming > React' 카테고리의 다른 글
| [React.js] 라우팅 관련 기능들 정리 (React Router) : useNavigate, useNavigation, redirect, useLocation, useParams, useHistory, Navigate (1) | 2024.09.26 |
|---|---|
| [React.js] 폼 데이터 처리하기 (React, React Router) (1) | 2024.09.26 |
| [React.js] 무한 스크롤(Infinite Scroll), 스켈레톤(Skeleton) 효과 적용하기 (with React Query) (0) | 2024.09.23 |
| [React.js] .env 파일 만들고 사용하기 (환경 변수 관리) (0) | 2024.09.23 |
| [React.js] 코드 분할(Code Splitting) : useTransition 훅, Suspense 컴포넌트, lazy 함수 (0) | 2024.09.20 |
| [React.js] useMemo 훅 (0) | 2024.09.20 |
| [React.js] useCallback 훅 (0) | 2024.09.20 |
| [React.js] React.memo() (0) | 2024.09.18 |

