리액트 스니펫(Snippet) 정리
들어가며
- 비주얼 스튜디오 코드(VS Code)의 리액트(React.js) 스니펫 확장(ES7+ React/Redux/React-Native snippets)을 설치한 후 사용할 수 있는 스니펫들을 정리해본다.

스니펫(Snippet)
- 프로그래밍에서 자주 사용되는 코드 조각이나 템플릿
- 일반적으로 반복적으로 작성해야 하는 코드를 빠르고 효율적으로 생성할 수 있도록 도와주는 기능

VS Code 확장 설치
- 리액트 스니펫을 VS Code에서 사용하려면, 아래의 확장 프로그램을 설치해줘야 한다.
ES7+ React/Redux/React-Native snippets
ES7+ React/Redux/React-Native snippets - Visual Studio Marketplace
Extension for Visual Studio Code - Extensions for React, React-Native and Redux in JS/TS with ES7+ syntax. Customizable. Built-in integration with prettier.
marketplace.visualstudio.com
리액트 스니펫의 종류
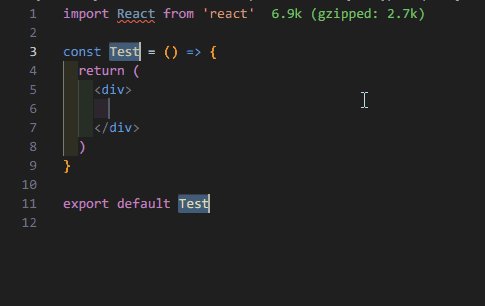
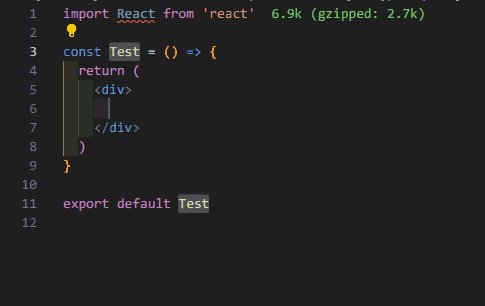
① @rafc@ (React Arrow Function Component) / @rafce@ (React Arrow Function Component with Export)
- 기본적인 화살표 함수형 컴포넌트를 생성한다.
import React from 'react';
const ComponentName = () => {
return (
<div>
</div>
);
};
export default ComponentName;
② @rfc@ (React Functional Component) / @rfce@ (React Functional Component with Export)
- 기본적인 함수형 컴포넌트를 생성한다.
import React from 'react';
function ComponentName() {
return (
<div>
</div>
);
}
export default ComponentName;
③ @cc@ (Class Component)
- 기본적인 클래스형 컴포넌트를 생성한다.
import React, { Component } from 'react';
class ComponentName extends Component {
render() {
return (
<div>
</div>
);
}
}
export default ComponentName;
④ @rcc@ (React Class Component with Constructor)
- 생성자(Constructor) 메서드를 포함한 클래스형 컴포넌트를 생성한다.
import React, { Component } from 'react';
class ComponentName extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<div>
</div>
);
}
}
export default ComponentName;
⑤ @rpc@ (React Pure Component)
- 리액트의 @PureComponent@를 사용하는 클래스형 컴포넌트를 생성한다.
import React, { PureComponent } from 'react';
class ComponentName extends PureComponent {
render() {
return (
<div>
</div>
);
}
}
export default ComponentName;
기타
- 더 다양한 스니펫을 확인하려면, 아래의 링크를 참고한다.
vscode-react-javascript-snippets/docs/Snippets.md at 185bb91a0b692c54136663464e8225872c434637 · r5n-dev/vscode-react-javascript
Extension for React/Javascript snippets with search supporting ES7+ and babel features - r5n-dev/vscode-react-javascript-snippets
github.com
참고 사이트
ES7+ React/Redux/React-Native snippets - Visual Studio Marketplace
Extension for Visual Studio Code - Extensions for React, React-Native and Redux in JS/TS with ES7+ syntax. Customizable. Built-in integration with prettier.
marketplace.visualstudio.com
'Programming > React' 카테고리의 다른 글
| [React.js] react-toastify 라이브러리 (0) | 2024.09.10 |
|---|---|
| [React.js] uuid, nanoid 라이브러리 사용하기 (key) (0) | 2024.09.09 |
| [React.js] 로컬 스토리지(LocalStorage)에 내용을 저장하고, 전역 상태 관리 라이브러리(Redux)와 동기화 하는 방법 (1) | 2024.09.07 |
| [React.js] 컴포넌트를 생성하는 방법 2가지 (JSX, React.createElement) (0) | 2024.08.26 |
| [React.js] Create React App과 Vite (0) | 2024.08.26 |
| [React.js] 함수형 업데이트와 직접 참조 업데이트 (0) | 2024.08.22 |
| [React.js] 조건부 렌더링 방법 정리 (0) | 2024.08.22 |
| [React.js] Compound Component 패턴 (0) | 2024.08.12 |

