728x90
728x90
모듈 시스템 (import/export)
들어가며
- ES6에서 도입된 모듈 시스템(Module System)에 대해서 알아보자.

모듈 시스템
개념
- ES6에서 도입된 모듈 시스템은 자바스크립트 코드를 여러 파일로 나누고 재사용 가능한 모듈로 구성하는 기능을 제공한다.
- 이 기능은 @import@와 @export@ 키워드를 사용하여 모듈을 가져오고 내보내는 것으로 이루어진다.
내보내기(Export)
- 모듈에서 특정한 기능, 변수, 함수, 클래스 등을 다른 파일에서 사용할 수 있도록 내보내려면 @export@ 키워드를 사용한다.
① Named Export
- 내보내려는 대상에 이름을 붙여서 내보내는 방법이다.
// 변수, 함수, 클래스 등을 내보내기
export const myVariable = 10;
export function myFunction() {
// 기능 구현
}
export class MyClass {
// 클래스 내용
}
② Default Export
- 내보내려내는 대상에 이름을 붙이지 않고 기본으로 내보내는 방법이다.
- 모듈에서 단 하나의 값을 내보낼 때 사용된다.
- 파일 당 하나의 기본 내보내기만 가능하다.
- ES6에서는 기본 내보내기를 사용하여 모듈 파일에서 한 번에 하나의 항목을 내보낼 수 있다.
// 기본적으로 내보내기
const defaultExport = /* ... */;
export default defaultExport;
가져오기(Import)
- 다른 모듈에서 내보낸 기능을 사용하기 위해 @import@ 키워드를 사용한다.
① Named Import
- 가져오려는 대상에 이름을 붙여서 내보내는 방법이다.
// 다른 모듈에서 특정 기능 가져오기
import { myVariable, myFunction, MyClass } from './myModule';
// 가져온 기능 사용
console.log(myVariable);
myFunction();
const instance = new MyClass();
② Default Import
- 기본(@deafult@)으로 내보낸 대상을 가져오는 방법이다.
- 중괄호(@{ }@) 없이 가져온다.
// 기본적으로 가져오기
import defaultExport from './myModule';
// 가져온 기능 사용
console.log(defaultExport);
- 주의할 점은, 파일 경로를 지정할 때 확장자를 명시해야 하며, 상대 경로나 절대 경로를 사용하여 모듈을 가져올 수 있습다.
- 필요에 따라 확장자를 생략해줄 수 있다.
// 상대 경로를 사용한 모듈 가져오기
import something from './path/to/module';
사용 예
math.js
const pi = 3.141592;
function doublePi() {
return pi * 2;
}
function triplePi() {
return pi * 3;
}
export default pi; // 기본으로 내보낼 것
export { doublePi, triplePi };
index.js
import React from "react";
import ReactDOM from "react-dom";
// import pi, {doublePi, triplePi} from "./math.js";
import * as pi from "./math.js";
ReactDOM.render(
<ul>
<li>{pi.default}</li>
<li>{pi.doublePi()}</li>
<li>{pi.triplePi()}</li>
</ul>,
document.getElementById("root"),
);
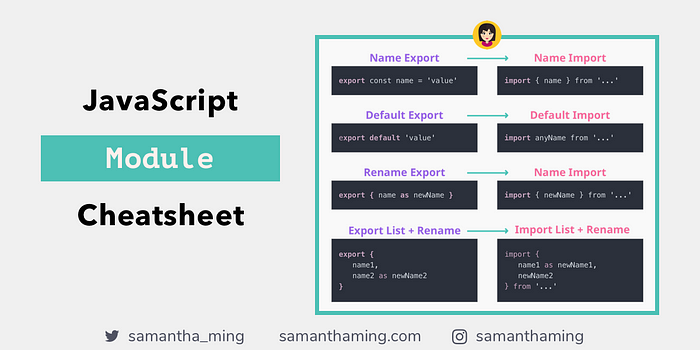
Cheat Sheet

참고 사이트
JavaScript modules - JavaScript | MDN
이 가이드는 JavaScript 모듈 구문을 시작하는데 필요한 모든 것을 제공합니다.
developer.mozilla.org
728x90
728x90
'Programming > JavaScript' 카테고리의 다른 글
| [JavaScript] 변수 재선언과 재할당 (var, let, const) (1) | 2024.01.18 |
|---|---|
| [JavaScript] 스프레드 연산자(Spread Operator) (0) | 2023.12.14 |
| [JavaScript] 디스트럭처링(Destructuring) (0) | 2023.12.14 |
| [JavaScript] Map / Filter / Reduce / Find / FindIndex / IndexOf / Includes (0) | 2023.12.13 |
| [JavaScript] splice 메서드, slice 메서드, split 메서드 비교 (1) | 2023.11.16 |
| [JavaScript] 화살표 함수(Arrow Function) (0) | 2023.11.16 |
| [JavaScript] 웹 요소의 내용 가져오기 (innerText, innerHTML, textContent) (0) | 2023.07.29 |
| [JavaScript] 자바스크립트(ES6)의 다양한 for 문 : forEach 문, for ... in 문, for ... of 문 (0) | 2023.07.19 |

