728x90
728x90
JavaScript 탭 기본 들여쓰기(Indent) 간격 설정 방법 (Settings.json)
들어가며
- JavaScript 코드를 VS Code에서 작성할 때, 기본 탭 들여쓰기(Indent)를 지정하는 방법을 알아보자.

방법
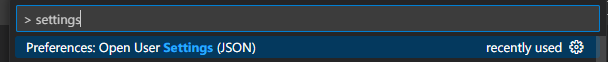
- VS Code에서 @[Ctrl]([Cmd])@ + @[Shift]@ + @[P]@를 눌러서 @Settings@을 검색하여 @[Preferences: Open User Settings (JSON)]@ 항목을 클릭한다.

- @Settings.json@ 파일 안의 내용이 에디터에 표시되는데, 아래의 내용을 추가해준다.
{
// ...
// I want my default to be 4, but JavaScript/JSON to be 2
"editor.tabSize": 4,
"[javascript]": {
"editor.tabSize": 2
},
"[json]": {
"editor.tabSize": 2
},
// This one forces the tab to be **space**
"editor.insertSpaces": true
}
- 위의 코드는 JavaScript 또는 JSON 파일일 때, 기본 탭 들여쓰기 간격을 @2@로 설정하겠다는 뜻이다.
- 기본 코드의 탭 간격은 기본값인 @4@로 지정한다.
- 만약 @[Tab]@ 버튼을 누를 경우 @[Space Bar]@로 공백을 설정하고 싶다면, 밑에 있는 @"editor.insertSpaces": true@ 옵션을 추가해준다.
참고 사이트
How can I customize the tab-to-space conversion factor in VS Code?
How do I customize the tab-to-space conversion factor when using Visual Studio Code? For instance, right now in HTML it appears to produce two spaces per press of TAB, but in TypeScript it produce...
stackoverflow.com
728x90
728x90
'Tools > VS Code' 카테고리의 다른 글
| [VS Code] vscode-icons : 리액트 아이콘 적용하는 방법 (0) | 2024.09.25 |
|---|---|
| [VS Code] 검색 시, 특정 폴더를 검색 범위에서 제외시키는 방법 (2) | 2024.08.14 |
| [VS Code] Cannot find module 'next/babel' 오류 해결하기 (Next.js) (0) | 2024.08.05 |
| [VS Code] 비주얼 스튜디오 코드(VS Code)에서 JSX 자동 완성 기능 켜는 방법 (0) | 2024.05.28 |

